Inhaltsverzeichnis
Neben herausragenden Inhalten und einer guten, auf Keywords ausgerichteten Content-Strategie spielt auch die Ladezeit deiner Website eine immer größere Rolle beim Google-Ranking.
Vor allem die Ladezeit auf mobilen Geräten ist wichtig geworden, seit Google den „mobile first“ Ansatz verfolgt.
In diesem Gastbeitrag (Teil 1) erfährst du wie du die Ladezeit deiner Website messen kannst und wie Google dich einschätzt. In Teil 2 findest du Tipps für schnelle Ladezeiten .
Fangen wir vorne an – zuerst solltest du herausfinden, ob deine Seite schnell oder langsam ist. Und wenn sie langsam ist, willst du wissen, was genau denn so lange braucht beim Laden.
Manchmal werden blind Maßnahmen ergriffen, obwohl diese gar keinen Sinn ergeben.
Zuallererst solltest du daher einen Geschwindigkeitstest deiner Website machen. Dabei ist vorab wichtig zu wissen: jede Einzelseite deiner Website zählt auch einzeln für Google, sowohl hinsichtlich Inhalten als auch hinsichtlich Speed.
Wenn du die Ladezeit deiner Startseite misst, wirst du andere Ergebnisse erhalten, als wenn du einen Blog-Artikel misst.
Messe ruhig mal verschiedene Seiten und Seitentypen (Startseite, Blog, Angebotsseiten, etc.) von deiner Website.
Bedenke auch: in manchen Fällen ist deine Startseite ist möglicherweise in deiner Wahrnehmung überbewertet:
- Wenn du einen Blog schreibst, werden die meisten Menschen dich eher über die Blog-Artikel finden als über deine Startseite.
- Wenn du nicht bloggst, du deine Website aber optimal strukturiert hast, dann sind deine Angebotsseiten die ausschlaggebenden Seiten für Besucher, die über Google kommen.
Dann ist es gar nicht so schlimm, wenn die Startseite lange lädt – so lang die relevanten Seiten deiner Website schnell sind.
Anleitung zum Messen der Ladezeit deiner Seite(n)
Dafür gibt es verschiedene Speed-Tools im Netz. Interessant ist, dass jedes Tool dir andere Ladezeiten ausspuckt, DIE Ladezeit gibt es also nicht – aber du kannst dir einen ungefähren Eindruck verschaffen.
Hier einige Links zu Online-Tools:
https://www.uptrends.com/tools/website-speed-test
Hier lässt sich deine Ladezeit ganz schnell messen und du erhältst einen Wert in Sekunden, sowie – je nach Tool – verschiedene weitere Infos.
Auf diesen Seiten gibst du oben einfach den Link deiner jeweiligen Einzelseite ein, den du messen willst – ergo deine verschiedenen Seiten-URLs (Hauptdomain, einzelne Blogartikel, etc).
Gib deine zu messenden Seiten einmal bei allen dreien ein. Du wirst sehen:
- Das erste, Pingdom, misst immer die kürzesten Ladezeiten.
- Die anderen ermitteln meist mehr Zeit.
Wenn du den Durchschnitt der gemessenen Ladezeiten aus den Tools bildest, gilt Folgendes:
Alles unter 2 Sekunden „Load time“ ist gut. 3 Sekunden finde ich persönlich noch OK. Spätestens bei 4 oder mehr Sekunden Ladezeit besteht Handlungsbedarf.
Denn Tests haben ergeben, dass du dann ernsthaft Traffic verlierst, d.h. die Besucher springen dir ab.
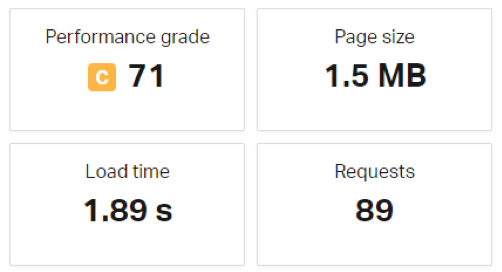
Hier ein Beispiel eines solchen Mess-Ergebnisses:

Achte auf die Sekunden bei „Load time“.
So findest du heraus, was genau wie lange lädt
Erst einmal willst du wissen, was von den vielen Dingen auf deiner Website eigentlich lange braucht.
Dafür empfehle ich dir das erste Tool von oben, Pingdom.
Es gibt dir etwas weiter unten genaue Hinweise, wo etwas im Argen liegt. Zuerst also: oben deine Seite eingeben, rechts einen Standort wählen (wenn deine Kunden aus dem DACH-Raum kommen, wähle Frankfurt aus).
Dann startest du die Messung, einfach auf „Start Test“ klicken. Jetzt macht Pingdom mehrere Seitenaufrufe bei dir von Frankfurt aus und misst die Ladezeit.
Danach findest du, wenn du auf der Pingdom-Seite etwas scrollst, schon mal folgende Hinweise:

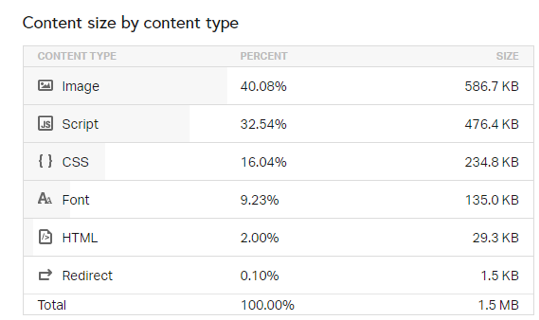
Im Abschnitt „Content size by content type“ bekommst du den ersten Hinweis, wie es bei dir steht.
Interessant sind die Werte bei „SIZE“, hinten in den drei Zeilen „Image, Script“ und „CSS“:
Image
Image gibt dir Auskunft darüber, wie groß alle Bilder von dir zusammen auf dieser einzelnen Seite sind. Bilder stellen die größte Datenmenge dar, und hier optimieren wir immer als allererstes.
Der hier gezeigte Wert von knapp 600KB ist wirklich OK – ich würde sagen: pro Einzelseite sollte die Gesamtsumme deiner Bilder 700KB nicht überschreiten.
Generell gilt aber: so wenig wie möglich, d.h. die Bilder so klein, wie es nur geht und nicht so viele Bilder je Einzelseite.
Script
Script sagt dir, wie viel JavaScript auf deiner Seite lädt. Dabei handelt es sich um die Programmierung von interaktiven, aufploppenden oder animierten Elementen auf deiner Seite.
Das sind meistens:
- Plugins, die Newsletter-Optins flexibel einblenden
- Popups
- Animationen (drehende, blinkende, bewegliche Anteile – wobei manche davon unter CSS fallen können) und
- interaktive Formular-Elemente.
Für optimalen Speed gilt: verzichte auf diese Dinge, so weit möglich. Oder mach nicht so viele auf eine Seite, verteile sie.
CSS
CSS sagt dir, wie viel Design/Gestaltung deine Seite laden muss. Alle Design-Effekte (Farben, Farbverläufe, Schriftgestaltung, manche Animationen wie „Hereinhüpfen“) müssen jedes Mal extra dargestellt werden und brauchen Zeit.
Ganz einfache Blogartikel mit viel Text sind daher immer viel schneller als hoch designte Seiten.
Verzichte also bewusst auf Design und Animation, wo du das nicht brauchst. Und in den Blog-Artikeln brauchst du es sicher nicht, hier solltest du lieber mit Inhalt glänzen.
Schau dir hier einfach mal die Werte an, und wo du liegst. Bei schnellen Seiten sind sämtliche Elemente zusammen nicht größer als 1 MB – und das ist nicht viel.
Die Liste der Ladezeit-Problemkandidaten
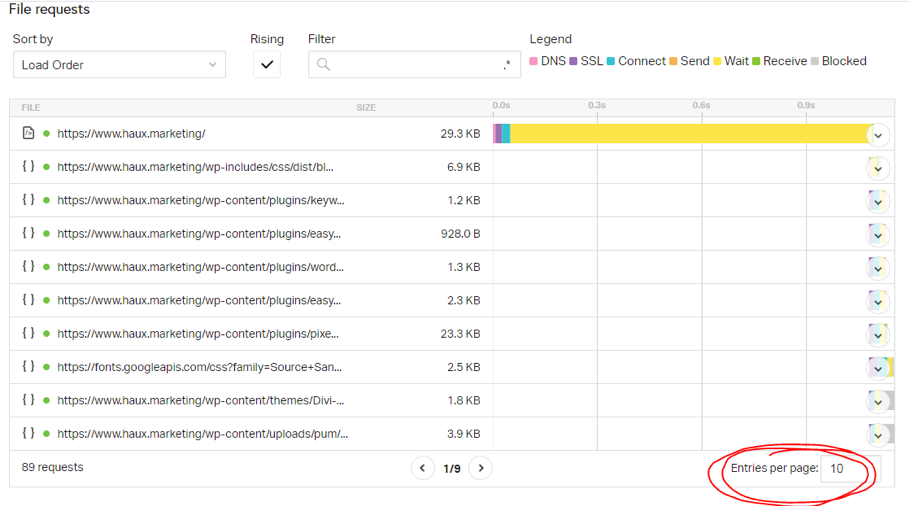
Etwas weiter unten auf der Pingdom-Seite bekommst du eine genaue Aufstellung, die dir sagt, welche deiner Bilder lange brauchen. Oder ob eines deiner Plugins langsam ist (das sind z.B. bei WordPress Funktions-Erweiterungen deiner Webseite), und wenn ja, welches.
Das ist wirklich ausgesprochen nützlich, um Problemkandidaten zu identifizieren:

Halte Ausschau nach dieser Tabelle, und gib zuerst unten rechts eine hohe Zahl ein (z.B. 1000), um die volle Tabelle sehen zu können.
Zuerst wird dir diese Tabelle sehr kryptisch vorkommen, aber ich sage dir, wie du vorgehen kannst:
Anfangs suchst du nach allem, wo du an den bunten Balken schon sehen kannst, dass hier länger geladen wird. Je länger der jeweilige bunte Balken, desto länger lädt es hier.
HINWEIS: wenn du deine Seite nicht selbst eingerichtet hast, und keine Ahnung hast, welche Plugins verwendet werden, solltest du ggf. deinen Webansprechpartner um Hilfe bitten. Wichtig an dieser Stelle: reine Webdesigner gestalten oft mit zu großen Bildern oder vielen Effekten, ohne an die Geschwindigkeit zu denken. Hier brauchst du allenfalls einen Webprogrammierer/-techniker, der dir bei der Interpretation hilft.
Richte dein Augenmerk auf lange Balken. Die Farben bedeuten: Gelb = Wartezeit, Grau = blockierende Elemente, Grün = Ladezeit, Blau = Verbindung herstellen.
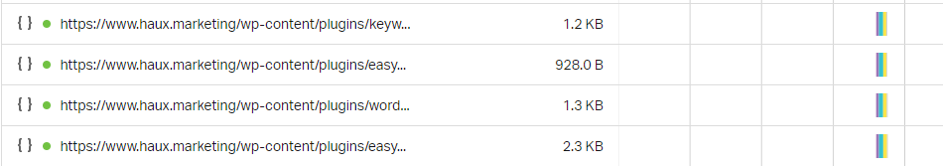
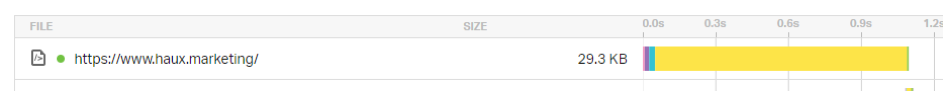
So sieht es aus, wenn es ok ist:

Und hier einige Ladezeit-Problemkandidaten
TIPP: wenn du mit der Maus links über den Eintrag in der Tabelle fährst, bekommst du noch mehr angezeigt. In aller Regel kannst du aus der Angabe immer ersehen, ob es sich um dein Theme (=Designbasis in WordPress) handelt, um ein Plugin bzw. eine Komponente deiner Seite, oder sonst etwas, das du eingebunden hast:
Langsame Hoster, Skripte, Bilder identifizieren

Der erste Eintrag oben in der Liste zeigt dir, wie schnell dein Webhoster ist.
Mitunter wartet man eine ganze Sekunde schon nur darauf, dass der mal bereit ist, Daten zu liefern. Das ist der gelbe Balken (Hoster ist der Dienst, den du buchst, um deine Website dort zu speichern. 1&1, Strato, All-Inkl., Hetzner, Hoststar, Hosteurope u.s.w. sind bekannte Anbieter).
Je billiger dein Hoster, desto langsamer ist er in der Regel. Wenn es gar zu lange dauert, hilft nur der Umzug zu einem schnelleren Hoster.
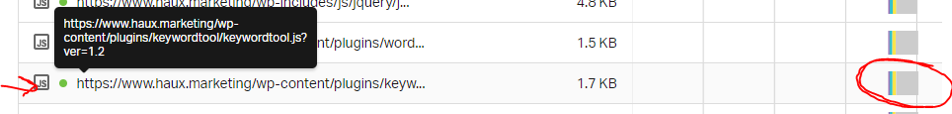
Hier nun ein typischer Eintrag für ein Skript, welches durch ein Plugin kommt – schau mal links im dunklen Kasten (erscheint, wenn man mit der Maus drüber fährt).
Hier siehst du, wenn du das liest, dass es sich um ein Plugin namens Keywordtool handelt (weil da /plugins/keywordtool steht).
Außerdem siehst du am Symbol vorne („JS“), dass es ein JavaScript ist:

Solche Skripte blockieren viel Zeit, wie man am grauen Kasten sieht. (Mehr zum Umgang mit Skripten s. unten.)
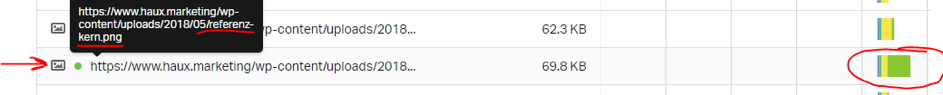
Schauen wir uns einen Eintrag für ein Bild an – im Beispiel heißt das Bild „referenz-kern.png“, es ist 69.8KG groß und vorne am Symbol siehst du gleich, dass es ein Bild ist:

Hier solltest du dich fragen: Kannst du das Bild nicht in einem besseren Format und noch deutlich kleiner zur Verfügung stellen?
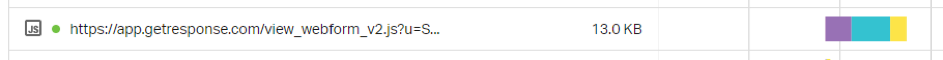
Und dann gibt es noch Dienste von Drittanbietern, die ebenfalls viel Ladezeit verbrauchen können. Ich zeige dir zwei Beispiele von meiner eigenen Seite:

GetResponse ist mein eMail-Newsletter-Dienst, daher erkenne ich ihn gleich am Namen. Und hier wird Verbindung zur App von getResponse aufgenommen, die nicht gerade schnell ist.
Statt die App von getResponse zu nutzen, sollte ich mir vielleicht etwas Besseres besorgen – es gibt Plugins, die ebenfalls Verbindung zu den Newsletter-Anbietern aufnehmen können.
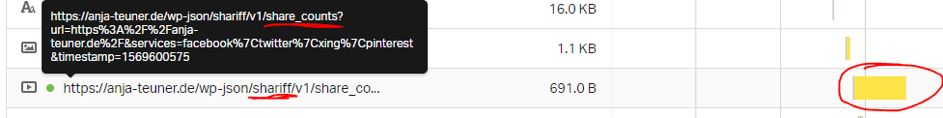
Im nächsten Beispiel sehen wir noch einen externen Dienst, nämlich ein Social-Sharing-Plugin, welches den Share-Count abgreift (Das heißt, das Plugin kann anzeigen, wie oft der Beitrag schon geteilt wurde, aber diese Information lässt lange auf sich warten):

Wenn du deine Website und die benutzten Bilder, Plugins und Dienste kennst, ist es gar nicht so schwierig, zu erkennen, was lange lädt.
Wie gesagt – falls du das nicht selbst gemacht hast, frage bei deinem Webdienstleister gezielt nach.
Wie Google dich einschätzt – PageSpeed Insights
Google bietet das Tool „PageSpeed Insights“ an. Hier kannst du sehen, wie Google dich bewertet – wichtig für deine potenzielle Anzeigeposition in der Google-Suche.
Zuallererst ein wichtiger Hinweis:
PageSpeed Insights ist ein Tool, das zwar so tut, als würde es deine Seiten-Ladezeit messen. In Wahrheit stimmt das aber nicht.
Sondern dieses Analyse-Tool von Google durchsucht deine Seite, und schlägt dir eine Reihe von Dingen vor, die du seiner Meinung nach verbessern sollst.
Die dort angezeigten Ladezeiten sind nicht wirklich repräsentativ und meist überzogen hoch, d.h. in Wahrheit ist deine Seite eigentlich schneller (s. dazu die Speedtests oben).
Dennoch bewertet dich Google mit einem „Score“, einer Punktzahl zwischen 1 und 100.
Erst ab 90 wirst du als wirklich gut eingestuft – und wir können davon ausgehen, dass eine hohe Zahl bei Google punktet und du eher weiter oben angezeigt wirst.
Es gibt übrigens getrennte Werte nach Desktop und Mobilgeräten.
Bei Google zählt hier interessanterweise eher, ob du seine ganzen Vorschläge befolgst, und weniger, wie schnell deine Seite wirklich lädt – ein Kuriosum, aber natürlich versuchst du, hier möglichst Vieles zu erfüllen.
Für die meisten Websites, die etwas mehr Design haben, ist ein 90-Punkte-Wert schwer zu erreichen, gerade für mobile Websites.
Meine persönliche Meinung ist: alles im gelben Bereich ab 50 Punkten „passt schon“ für mobil. Natürlich kannst du bei deinem Webprogrammierer auch etwas mehr investieren, wenn du noch schneller werden willst.
Und hier findest du dieses Analyse-Werkzeug online:
https://developers.google.com/speed/pagespeed/insights/
Gib ruhig einmal deine Seite dort ein und schau, welchen Score du erzielst. Schau dir jeweils Desktop und mobil an.
Bis hierher solltest du jetzt schon ein wenig ein Gefühl dafür haben, was auf deiner Seite alles langsam sein kann – und ich habe dir gesagt, wie du relativ schnell deine aktuelle Ladezeit, deinen Google-Score und potentielle Speed-Bremsen erkennen kannst.
Im nächsten Beitrag, der von mir erscheint geht es darum, was du konkret tun und lassen solltest. Schließlich willst du auf manche Plugins vielleicht einfach nicht verzichten, die dir wichtig sind.
Und komplett ohne JavaScript geht es auch nicht.
Ladezeit für gutes Google Ranking – Fazit und Zusammenfassung
Speed-Optimierung ist nicht ganz trivial. Um heraus zu finden, wie gut du aktuell mit deiner Website zum Thema Speed abschneidest, nutze zuerst ein Tool zur Speed-Messung wie Pingdom. Außerdem nutze PageSpeed Insights von Google, um zu erfahren, wie Google dich aktuell einstuft.
Oben habe ich dir erklärt, wie du in Pingdom auch genau sehen kannst, welche Elemente deiner Website langsam laden. Finde das zuerst heraus, bevor du „blind“ etwas optimierst.
Konkrete Tipps zur Optimierung der Ladezeit findest du in diesem Beitrag.
Viel Erfolg beim Optimieren deiner Seite mit dem nicht ganz einfachen Thema Website-Speed für dein optimales SEO wünscht dir Anja Teuner.
DU WILLST ENDLICH BESSER BEI GOOGLE GEFUNDEN WERDEN?
Lerne in meinem kostenlosen Mini-Kurs, wie Suchmaschinenoptimierung funktioniert und was du tun kannst, damit deine Website ganz vorne bei Google gefunden wird.

GASTAUTORIN Anja Teuner
Anja hat Informatik studiert und viele Jahre in großen IT-Projekten gearbeitet. Nachdem sie endlich dem Ruf ihres Herzens gefolgt ist und sich selbstständig gemacht hat, berät sie nun insbesondere Frauen mit dem Konzept wie auch der Umsetzung für ihre Webseiten, Newsletter-Kampagnen, Online-Kurs-Bereiche und vieles mehr. (Foto: © Sabine Schulte) – Webseite: https://anja-teuner.de/
Wie schreibt man einen Blogbeitrag der bei Google auf die erste Seite kommt?
Erfahre, was du NICHT tun solltest, damit du dein Ranking bei Google nicht gefährdest..
Was bedeutet das Helpful Content Update für kleine Unternehmen
Erfahre, was du NICHT tun solltest, damit du dein Ranking bei Google nicht gefährdest..
Google Analytics 4 anmelden: einfache Anleitung (DSGVO-konform)
Schritt für Schritt Anleitung für Google Analytics und Verknüpfung mit der Website…
Die häufigsten SEO-Fehler vermeiden
Erfahre, was du NICHT tun solltest, damit du dein Ranking bei Google nicht gefährdest..
SEO-Grundlagen: die 3 grössten hebel in der Suchmaschinenoptimierung
Um welche 3 Dinge solltest du dich als aller erstes kümmern im SEO, um 80% …
18 Online-Marketing Fachbegriffe einfach erklärt
Landingpage, Algorithmus, SEO, Freebie und Tracking kurz und bündig…







